Tempo de leitura: 6 minutos
Não há como negar que o celular é um item indispensável para muitas das coisas que fazemos hoje. O leque de opções vem aumentando com o passar do tempo e os números provam que esse é o caminho: conforme recentes pesquisas, aproximadamente 50% do tráfego da internet é gerado através de dispositivos móveis, um dado muito significativo.
É aí que entra a importância de possuir um site responsivo a fim de abarcar essa demanda. Mas, afinal de contas, o que é um site responsivo? Você descobrirá neste artigo!
TÓPICOS
Site responsivo: características gerais
Certamente você já deve ter percebido algo bem interessante quando acessa qualquer página em seu celular: o modo como o site é exibido tem uma formatação diferente do que aparece na tela de um PC, por exemplo.
Isso não acontece por acaso. O redimensionamento da janela do navegador e a adaptação da página à telinha do celular mostram que aquele é um site responsivo.
E, acredite: isso faz uma diferença enorme quando se trata de conquistar um público fiel. Basta você se colocar no lugar daqueles que usam constantemente a Internet por meio do celular: é melhor para os olhos acessar uma página que seja perfeitamente adaptada ao ambiente mobile, não é verdade?
O que é um site responsivo?

Para começar, é preciso saber o que é responsabilidade para a web. Sites para esta plataforma são projetados especialmente para que se adaptem a qualquer resolução, independente de se tratar de um PC ou de um celular.
Textos, imagens e tantos outros elementos que compõem uma página na web, nesse caso, ficam redimensionados e podem também sofrer reposicionamento.
Funciona da seguinte forma: quem desenvolve a página define antecipadamente certas configurações e dimensões, o que permite uma melhor resolução do dispositivo.
Para chegar ao resultado desejado, geralmente três tipos de layouts são utilizados e cada um é projetado tendo em mente um tipo específico de dispositivo.
O primeiro costuma ser o Desktop, feito para uma tela maior, na qual a interação é realizada por meio do mouse, com bastante espaço para diversos elementos.
O outro layout é para celulares e smartphones, feito, portanto, para uma tela menor. O último é o layout para tablets, para tamanho médio, onde a precisão se aproxima da do celular e o tamanho fica perto do de um desktop.
Criadores de sites possuem layout responsivo?

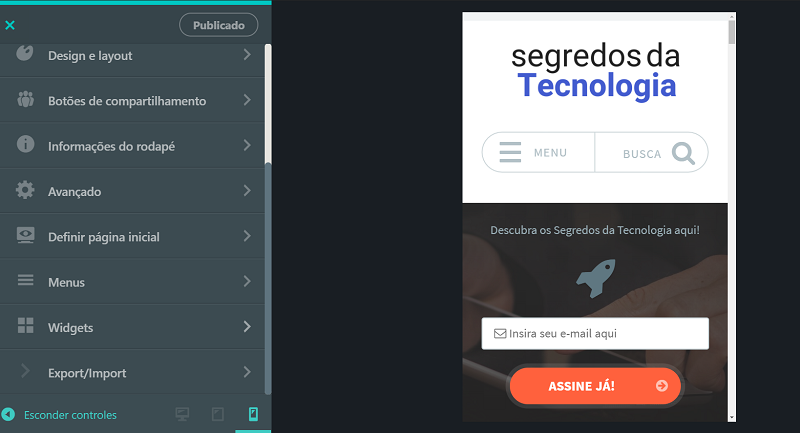
Algumas plataformas muito utilizadas como wix, wordpress e joomla, que oferecem uma biblioteca de temas/templates, apresentam em sua grande maioria layouts responsivos. Isso é uma grande vantagem, pois você pode criar o seu blog, site ou loja virtual, em uma dessas plataformas, despreocupado se irá funcionar bem em diferentes dispositivos.
O wordpress por exemplo, oferece milhares de temas gratuitos responsivos. Basta você instalar o wordpress na sua hospedagem e começar a criar o seu site. O wordpress inclusive te dá uma opção de visualizar o site na versão para desktop, tablet ou smartphones. Tudo isso de forma bem fácil.
Como deixar um site responsivo?

Aqueles que não utilizaram criadores de sites e desejam deixar seus sites totalmente responsivos, têm a sua disposição alguns recursos e o melhor deles é o media queries do CSS. Ser suportado pelos navegadores modernos é uma de suas principais vantagens, já que não são necessárias preocupações com aspectos envolvendo compatibilidade.
Há dois conceitos que ajudam a transformar o seu site em uma página responsiva. O primeiro deles é o viewport, ou simplesmente a área visível numa página da web, e que varia em função do dispositivo que esteja sendo utilizado.
O outro conceito é o de blackpoints ou os pontos de interrupção. Eles indicam uma mudança no tamanho de uma tela, determinando um novo comportamento de layout. Inclusive, você tem a possibilidade de adicionar vários blackpoints considerando o tamanho da tela do seu aparelho.
Talvez você esteja se perguntando se esse processo de tornar uma página responsiva precisa ser realizado em todos os dispositivos. Esse questionamento é comum, afinal, a adaptação de um site aos variados tamanhos de dispositivos leva tempo.
A grande dica é começar observar de que modo são realizados os acessos a sua página. Se a maior parte das pessoas usa o celular, cabe proporcionar uma experiência adaptada para esse tipo de dispositivo. Nesse caso, você pode observar aqueles que são mais populares, desde o computador ao tablet.
Site responsivo e site mobile: diferença

Talvez você ache que site responsivo e site mobile sejam a mesma coisa, afinal, ambos possuem como principal característica proporcionar uma melhor experiência para quem acessa a Internet através de dispositivos móveis. Mas, acredite: existe, sim, diferença entre ambos e ela está justamente na forma como cada um deles é projetado.
Entenda: um site responsivo usa o mesmo site e código para exibir a página em qualquer meio. O que se modifica são os estilos CSS. Porém, como já dissemos, permanece-se usando a mesma página, no final das contas.
Por outro lado, o site mobile é distinto do original e se utiliza de arquivos igualmente distintos para mostrar as mesmas informações.
Resumindo: o site responsivo usa o mesmo endereço, ajustando a sua arquitetura. O site mobile usa outro endereço, diferente do original.
A boa notícia é que, devido ao avanço de certas ferramentas, como as de desenvolvimento, realizar as adaptações em um site a fim de que ele se torne responsivo está ficando cada vez mais simples, principalmente se se tratar de um projeto novo. Mas redirecionar projetos antigos para o sistema mobile costuma ser algo bem mais trabalhoso.
Vantagens em se ter um site responsivo

Claro, além do que citamos aqui, existem outros pontos positivos em tornar o seu site responsivo.
A primeira dessas vantagens é que possuir uma página com essas características possibilita uma melhor experiência ao usuário, pois facilita a sua navegação.
Não se esqueça de que aqueles que sentirem alguma dificuldade para acessar ou para navegar em seu site possivelmente o evitarão, o que vai impactar negativamente seus resultados, especialmente se a sua área for a de vendas.
Outro benefício claro em se usar sites responsivos é que isso aumenta acessos graças ao SEO, fazendo com que a sua página apresente bom ranqueamento em sites de busca.
Caso não saiba, o algoritmo dos sites de busca considera este fator na hora de exibir os resultados das consultas realizadas pelos usuários. Em suma, é melhor aparecer no Google na página 1 do que na 20, por exemplo.
E, para finalizar, podemos dizer que isso prepara o terreno para dispositivos futuros. Os avanços tecnológicos estão aí e não param. É provável que surjam cada vez mais novíssimos dispositivos.
Se você já tiver realizado as mudanças e transformado seu site em responsivo, será mais fácil fazer as adaptações.
E aí, já pensou em como mudar a estrutura da sua página? Deixe seu comentário.







